本帖最后由 宋桓公 于 2016-1-20 18:47 编辑
之前,添加vivado自带IP的时候,都是以图形化的方式:一般是新建一个Block Design顶层文件,然后将图形化的ip贴到,Block Design中。
但是,在进行PL的开发过程中,有时不想使用Block Design的形式,而是想使用文本的形式进行例化。今天就以添加一个时钟管理ip为例,讲一讲如何用于文本的形式,实例化vivado自带IP。
点击导航窗口中Project Manager下的IP Catalog 选项:

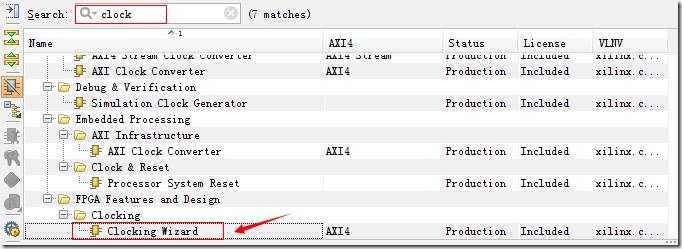
出现如下视图,搜索clock后,找到Clocking Wizard并双击:

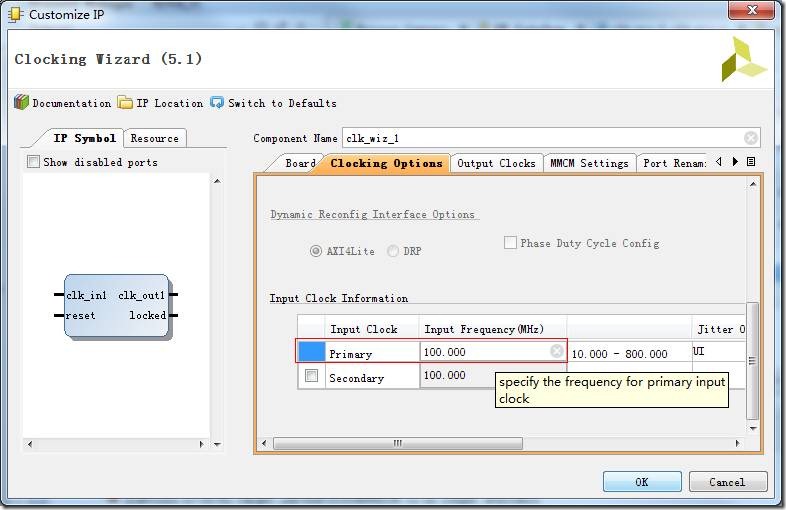
选择Clocking Options选项卡,我们看到输入时钟为100M,我们开发板PL部分的默认输入时钟就是100M,而我们想输入,时钟管理
模块的是输入时钟也是100M,所以这里就选择100M。

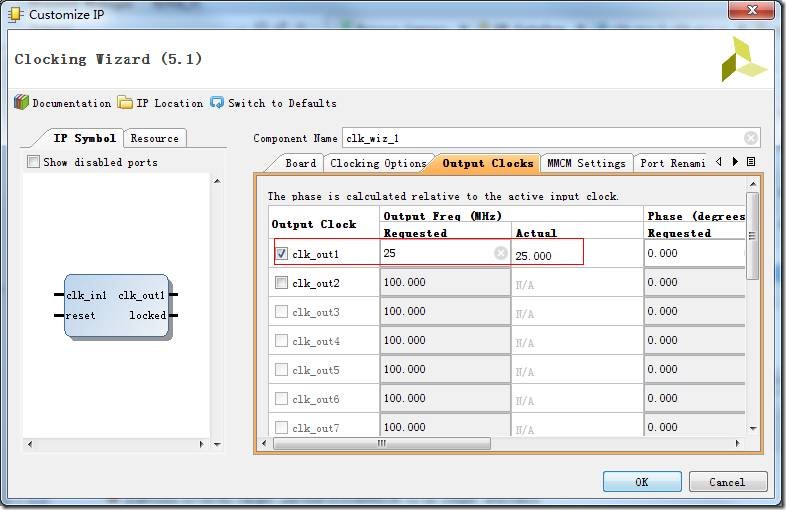
再选择Output Clockis选项卡,选择你想出生的时钟大小,这里我填写25M,点击OK:

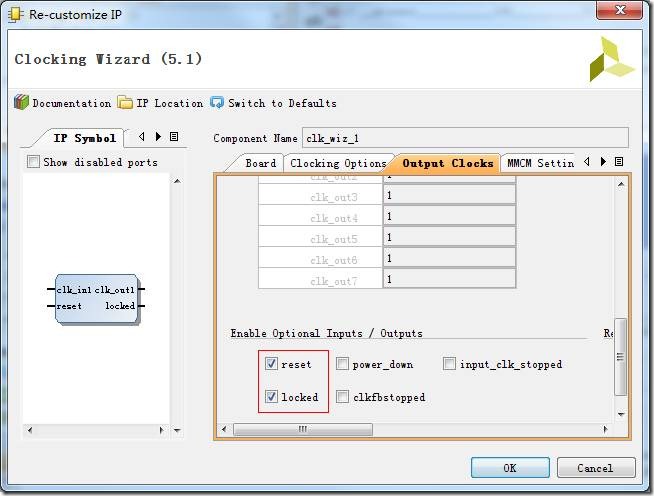
reset和locked是默认选择上的,为了方便,可以将其勾选掉:

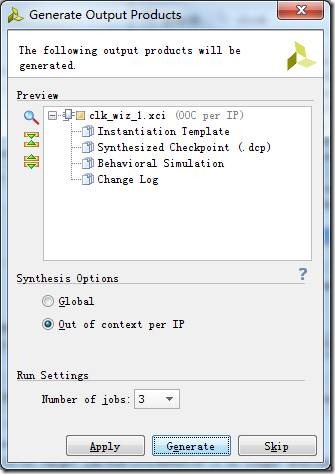
点击Generate:

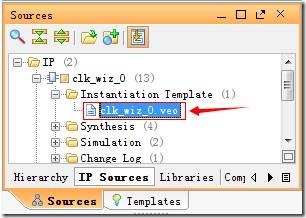
选择Sources窗口下的,IP source选项卡找到Instantiation Template文件下的clk_wiz_0.veo的文件,这个后缀名为.veo的文件里面有vivado帮用户生成好的实例化文本文件。

一下就是,vivado帮用户生成好的实例化文本文件,可以将其粘贴到想实例化IP的地方:
- clk_wiz_0 instance_name
- (
- // Clock in ports
- .clk_in1(clk_in1), // input clk_in1
- // Clock out ports
- .clk_out1(clk_out1)); // output clk_out1
如:
- wire CLK_25M;
- wire CLK_100M;
- clk_wiz_0 instance_name
- (
- // Clock in ports
- .clk_in1(CLK_100M), // input clk_in1
- // Clock out ports
- .clk_out1(CLK_25M)// output clk_out1
- );
这样,我们就利用vivado的时钟管理ip完成了一个4分频的功能。
|  AMD-FPGA
5630 人阅读
|
2 人回复
AMD-FPGA
5630 人阅读
|
2 人回复
 AMD-FPGA
5630 人阅读
|
2 人回复
AMD-FPGA
5630 人阅读
|
2 人回复
 微信客服01
微信客服01
 QQ售前
QQ售前
